Contents
自作キーボードを作った経緯
上田です。
早速本題なのですが最近自作キーボードが流行ってますよね!
前々から自作キーボードというものは存在していました。しかし最近流行りだしたのはキーボードを設計して電子工作がわからない人でも工作できるように広めてる人たちのおかげです。私も恩恵を受けている一人なので先駆者には感謝です。
私も昔は特殊記号を打つ機会は少なくJIS配列では端に追いやられていることを疑問に思ったことはありませんでした。しかしプログラミングをし始めてからはつらい思いの連続です。特に_や{}など使用頻度は高いのに端に追いやられています。
私はmacのパンタグラフ式キーボードに慣れていましたのでできるだけ移行コストを低くするためにキーストロークが低いものが良いだろうと思い、Helixを選択しました。Helixは個人の方がデザインしたものにも関わらずかなり人気のキーボードで私が注文した当時は一ヶ月ほど待ちました。

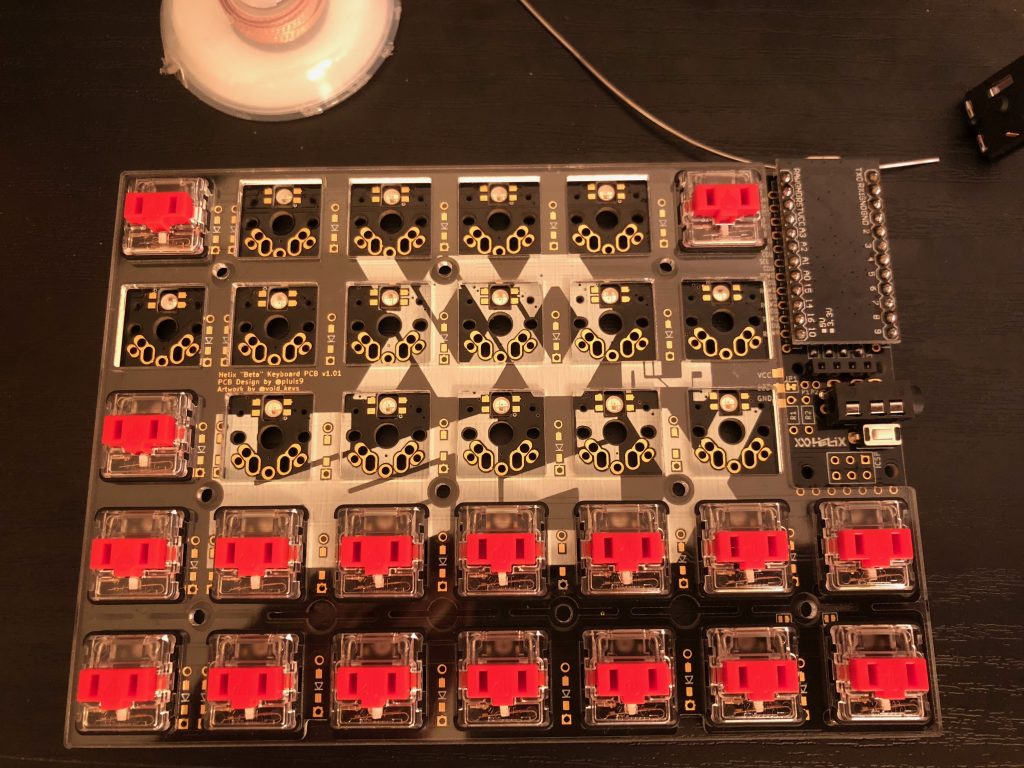
というわけで届きました。
キースイッチは赤軸を選択しました。職場でも使う予定だったので青軸は選択肢になく押し心地が軽いほうが良いだろという単純な考えです。実際に使用してみて軽いものを選択したのは正解でした。というのもmacのビルトインキーボードストロークが浅く、軽いタッチに慣れていたので移行にはそこまで苦労しませんでした。慣れてくると逆に軽すぎる位に感じてきたので慣れによるところが大きいです。
ビルドログ
詳細な組み立て手順はGitHubにありますので基本的にはそこを参考に組み立てれば大丈夫です。
他にはビルドログと自作キーボードのために必要な道具も参考にしました。
ダイオードを実装する際にはピンセットが必須です。との注意を見て覚悟はしていましたが予想を上回る小ささでダイオードの実装には苦労しました。

実装し終わった後見返すと苦労した分キレイなのでやりがいはあります。(私の場合はキレイにはんだ付けはできていませんが…)
特にOLEDモジュールをはんだ付けする際に向きを意識して取り付けることを忘れてしまい数時間悩んでしまったので初心者の方はビルドガイドを常に参照しつつ組み立てることをオススメします。

キースイッチを実装している途中です。
キーの数だけ実装する必要がありますがこれまで実装してきたダイオードとLEDに比べると一番楽しい作業でもあります。ここでもスイッチを実装する前にプレートを挟むことを忘れてスイッチを付け直す事になりました。慣れない作業をする時は普段に二倍くらい慎重になるが大事です。
このあとキーキャップを取り付ければ片手分完成です。
これを両手分やると完成!!!

(完成してすぐに写真撮るの忘れてました)
無刻印のキーキャップを使っているとかなり厳つい見た目になりますが使用感はかなりいいです。ただホームポジションが分からないとブラインドタッチができないので今はガムテープを貼ってます。見た目が悪いこと以外には余り問題ないです。
感想
自作キーボードに挑戦してみてかなり苦労しましたが、新しいことの連続で楽しかったです。まだまだ新しいキーボードに慣れていませんので真価を発揮することはできていませんが作るだけでも自作PCの様に愛着がわくのでタイピングしてるだけでも楽しくなります。
次はhelixをもう少し使用してみてのメリット・デメリット、私が使っているキーマップを紹介できたらなと思います。
それでは!
リモート勤務のエンジニア。2018新卒入社のエース。就職活動を目の前にして、本当に自分がやりたいことを考えた結果エンジニアの道を選ぶ。

