フロントエンドエンジニアの岸です。
デザインからコードを出力できてフロントエンドの負担が軽減できると噂のTeleportHQというツールが気になりました。
実際にプロジェクトで使用できたら良さそうだと思ったので今回は簡単なサイトを作成して検証してみました。
サイトは実際に公開してるので下に記載しているURlから確認できます。
cloneのエディターもシェアできるようなのでそちらも見ていただけます。

TeleportHQとは
日本語に翻訳したものですが公式サイトにこのように記述があります。
TeleportHQ は、統合された UI 開発ツールとコンテンツ モデリング ツールを備えた共同フロントエンド プラットフォームです。ヘッドレスの静的 Web サイトを即座に作成して公開するための強力なビジュアル ビルダー。
具体的にはデザインからhtml, css, reactなどのコードを出力して静的サイトとして公開できるサービスです。
他にも類似のサービスがあると思いますが、TeleportHQが少し違う点は以下です。
* Figmaのデザイン、コンポーネントをインポートできる。
* HTML, React, Vue, Angluar, Next.jsなどで出力できる。
他のツールと違い、フロントエンジニアをターゲットに設計されています。
デザインを元にコーディングする作業が不要になり、フロントエンドの負担を減らせるのがメリットで、フロントエンドの経験がないデザイナーでも利用できるそうです。
これが実現できたらフロントエンドは実装だけに集中できそうなのでよさそうです。
公式サイト
https://teleporthq.io/
画面の説明
使いながらメモしてたんですが公式のヘルプサイトに丁寧に載ってました。
https://help.teleporthq.io/en/
せっかくなのでメモしたものも載せておきます。

左パネル

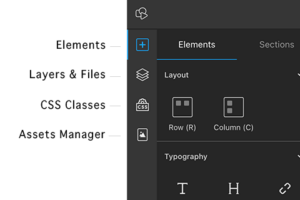
Elements
Elements
Layout, Typography, Mediaなどコンポーネントを作成するための要素一覧。
Sections
Header, Footer, Banner, Hero Sectionsなどのテンプレートが用意されている。
Layers & Files
上のエリア
PageとComponentの一覧
下のエリア
上の一覧で選択中のPageまたはFilesを構成する要素(エレメント)一覧
CSS Classes
Classでスタイルを設定できる。
buttunなどいくつかのElementsはここで設定されたclassが紐づいていて解除できない。
要素に複数のclassを設定できるので
Assets Manager
Uploads
自前の画像をアップロードして扱える。
出力する際はAssetsディレクトリ以下で出力される。
さらにディレクトリを追加することもできる。
Preview at Hoverをチェックするとプレビューが簡単にできる。
Unsplash
Unsplashという画像サイトから画像を検索して直接使用できる。
Uploadsと同様のプレビューができる。
Icons
Material Icons, Font Awesome, Featherなどのアイコンが用意されている。
キャンバス
選択しているPageやComponentが表示される。
右パネル
PageまたはComponent選択時

Color
カラーパレットを設定できる。
Text
テキストのスタイルを設定できる。
Layout
Size、Space、RadiusなどのCssプロパティの設定、
要素を選択時

Visual
要素のスタイルやpropsを設定できる。
CSSのプロパティをGUIで操作できる。
設定したBreakpointごとに表示が切り替わる。
Advanced
VisualとAdvancedは連動している。
CSSをコーディング感覚で設定設定できる。
設定した全てのBreakpointの変更ができる。
想定する実用方法
様々な使い方がありますが、以下の想定で検証しました。
* Figmaでデザイン後にTeleportHQにインポートしてコードを出力してプロジェクトで利用
* TeleportHQでデザイン、コード出力してプロジェクトに使用
デザインから静的サイトとして公開までを行うことを想定して検証していないので注意してください。
デザインを再現するコーディング作業を省くことができる補助的な使用方法にスポットを当てています。
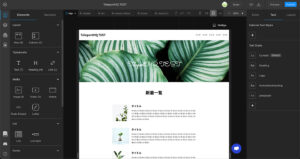
実際にサイトを作ってみた
あらかじめ用意されているテンプレートは使用せずに0ベースで2ページだけの簡単なwebサイトを作成してみました。
一部のコンポーネントはFigmaからimportしました。
公開ページ
https://nonstop-circular-horse-ckam3k.teleporthq.app/
編集可能なページ
https://play.teleporthq.io/projects/teleporthq-test-j0xihc
can cloneでシェアできるようなので実際にここで触っていただけます。
実際に触って感じたことを箇条書きにしました。
あらかじめ意識した方がいいこと
* デザインしながらコーディングを意識した方が質の高いコードが出力される。
* レイアウトを組むためdisplay: flex;を多用しているので、Figmaからインポートする際はAuto Layoutをうまく扱うことで再現できる。
* Figmaのカラーパレットを引き継がない。
* 最小のコンポーネント(アトミックデザインでいうAtom)はComponentではなくCSS classesでスタイルを扱う。
* CSS Classesのdefaultで用意されているものはリネームや削除はできない。
* コンポーネント名とレイヤー名が出力されるコードの命名に使用される(キャメルケースなどがハイフン区切りに変換される)。
いい点
* Tailwind CSSが使用できる[TeleportHQ で Tailwind CSS を使用する方法(https://help.teleporthq.io/en/article/how-to-use-tailwind-css-in-teleporthq-l5gaes/)]
* Google Fonts、Unsplash、Material Iconsなどあらかじめ用意されている。
* 自前の画像をアップロードすることでassetsとして編集、管理ができる。
* classとは別にText Styleでタイトルや文章のスタイルを共通化できる。
* GUIだけでなく、CSSからデザインを変更できる。
よくない点
* 動作が不安定で、遅延があるのでブラウザを再読み込みすることがよくある。
* 日本語の入力が不安定。
* シェイプがないので細かいあしらいなどは別ツールなどで作成が必要。
* プレビューがうまく表示できずエディターにリダイレクトされることがある。
* Propsとstateのパネル(Setup?)がコンポーネントを切り替えないと消えないので邪魔になる。
* ComponentとPageをショートカットなどでスムーズに切り替えたい。
* Componentを内包しているComponentをPageで使用すると、内包されている子ComponentのPropsが設定できない。
* ハンバーガーメニューなどインタラクティブな表現は別途実装が必要。
* Tailwind CSSのレイアウト系のclass(space-x-1など)が、キャンバス上では効いてくれないけど出力されるコードでは有効になる。
* 操作が原因だと思うが意図しないスタイルが付与されることがある。
* Typescriptでの出力ができない。
いろんな観点から
使い勝手
使い勝手、動作、機能については既存のデザインツールと比べると劣る部分が多いと感じました。
ですが今後のアップデートで改善されると思うのでこの点はあまり気にしないでいいと思います。
それよりもコーディングを意識したデザインを作るという点が新しい感覚で慣れるまで時間がかかりました。
プロトタイプとしてはクオリティが高いものが出力されるのですが、速さが必要だったり変更が多いプロジェクトの場合は負担が大きいと思います。
また、現時点の使い勝手の面で大規模なプロジェクトで使用するのは負担が大きくなりそうに感じます。
出力されるコード
出力されるコードはプロジェクトに使用できるレベルでベースとしてはいいと思います。
現時点ではTypescriptでの出力がありません。
他のFigmaのプラグインでは可能なので今後対応されることを期待したいです。
命名規則はTeleportHQのルールで行われるのでプロジェクトのルールに合わせるのであれば適宜変更が必要です。
レイヤー名が命名に使用されるので設定が負担になりそうだと思ってましたが、出力時に親レイヤーの名前を参照してくれるので負担にならなかったのは良かったです。
命名規則についても変更できるようになる気がします。
また、CSSの知識やコンポーネントの概念がない方がデザインすると、デザインの工数が増えたり質の低いコードが出力されると思うのである程度は学習が必要だと思います。
質が低いコードでもちゃんと画面に表示されてしまうので問題ないのですが、必要であればルールを決めた方がいいと思います。
Figmaとの連携面
TeleportHQを意識せず作成したFigmaのデザインを取り込むと再現度が低くTeleportHQで調整が必要でした。
FigmaのAuto Layoutの使い方が肝になるようなのでFigmaでのデザイン時に意識する必要があります。
また、FigmaでPCとスマホのデザインを分けて作成している場合は、TeleportHQ内でPCのデザインからレスポンシブ対応が必要なのでFigma上でレスポンシブを考慮したデザインが必要です。
僕は普段は分けてデザインをしているのでこの点はハードルが高いです。
運用面
TeleportHQでデザイン後、コードを出力して実装を進めていくとコードとの剥離がどうしても起きてしまうと思います。
初めの大枠でTeleportHQを使用してからある程度実装が進むと、新しいComponentのコード化に特化した使い方になりそうな気がします。
また、デザインツールを使用せずに直接コードを書きながらデザインを含めてコーディングをしてしまうこともあるので出番が少なくなる気もします。
感想
今回のような使用方法はあまり想定されてないのかもしれないですが、TeleportHQを使用して負担を軽減できるかと言われるとなんとも言えないというのが素直な感想です。
コーディングの負担がデザイン側に寄ってるかもしれない…とも感じました。
当然のことですが、TeleportHQを使用する際は以下の点を意識したいと思います。
* プロジェクトの性質
* 効率化できるポイントを見極める
「とりあえず簡単に静的サイトを公開したい」などであれば、テンプレートが複数用意されているので積極的に採用していいと思います。
フロントエンドエンジニアの負担を減らすことを目的とされていて、静的サイトだけでなく様々な用途に対応される予定とのことなので今後予定されている大型アップデートでどのようになるのか楽しみです。
ヘルプがわかりやすく、youtubeでhow to動画も多く公開されているので一度触ってみてはいかがでしょうか。
公式サイト
https://teleporthq.io/
公式ヘルプ
https://help.teleporthq.io/
公式youtube
https://www.youtube.com/@teleportHQ
参考
ルーマニア発スタートアップ「TeleportHQ」への投資 -50時間を6分に短縮したローコードツールとは-
https://onecapital.jp/perspectives/teleporthq
TeleportHQでノーコードウェブサイト開発してみた(NextJS・NuxtJS・Gatsbyにエクスポート)
https://zenn.dev/nixo/articles/a5697914aff3ca
京都オフィスに勤務するフロントエンドエンジニア/デザイナー。コーダーの業務領域もカバーしつつ、ReactなどのJavaScriptのフレームワーク・ライブラリを使った開発業務を行っている。

