こんにちは。QAチームです。
以前のブログの 新人さん向けの品質についての読書会 に続き
今回はエンジニアさん向けに行われた勉強会のご紹介です。
技術向上勉強会の概要
今回は何かの本から学ぶのではなく、実際に稼働しているプロジェクトについてみんなで相談しながら、各自もっている知識や経験談を出し合うことで品質や技術の向上を目指すタイプの勉強会でした。

初回の勉強会では技術選定や設計方針についての意見を出し合いました。
参加者
主にエンジニアさん向けの勉強会ですが、 新人さん向けの品質についての読書会 と同様に、全社的にアナウンスをして、社員はだれでも参加可能なスタイルで開催しました。

私たちQAチームも含め10名以上の参加がありました。
勉強会の進め方
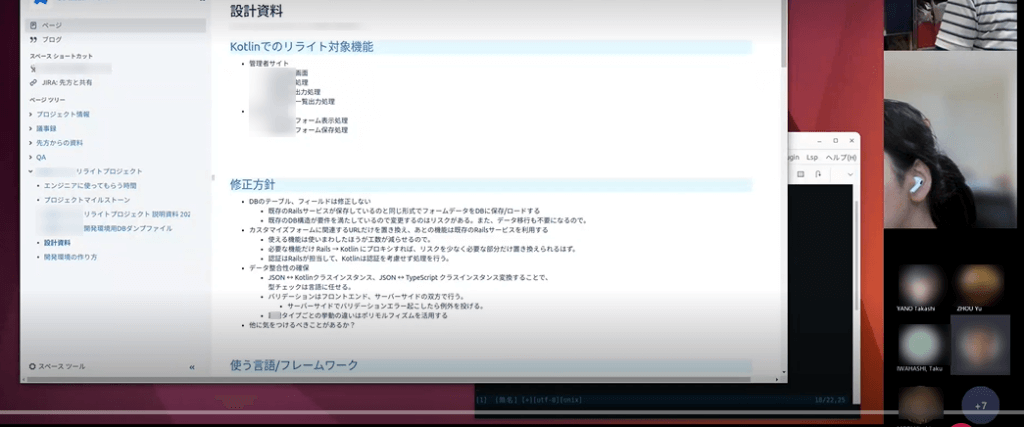
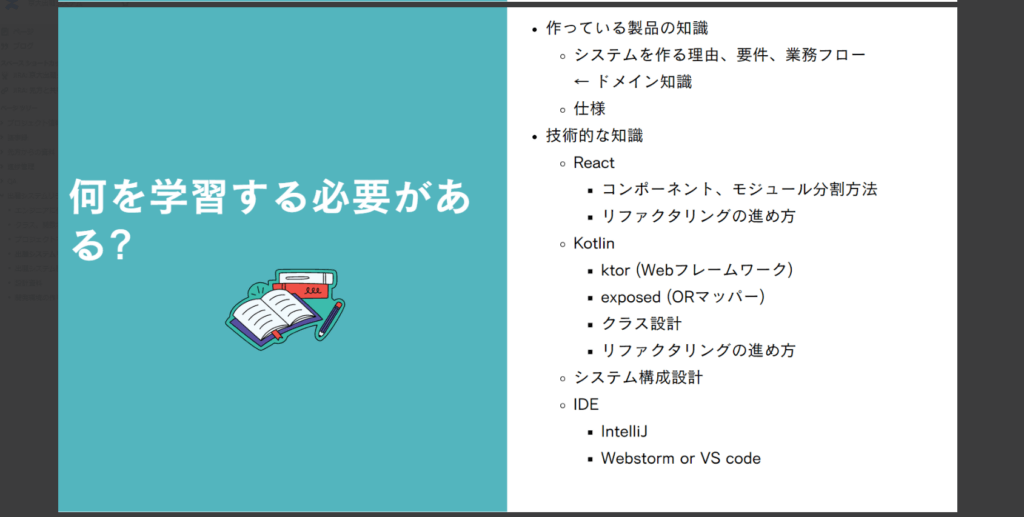
読書会のように本はないのですが、事前にパワーポイントでの説明資料を準備していただき、必要に応じて既にあるプロジェクトの設計資料を用いながら話し合っていきました。

既存プロジェクトの資料
実はそれらの勉強会の資料を用意するにあたり、事前にエンジニアチームとQAチーム共同で、プロジェクトの概要理解を素早くするために「必要な資料は何か?」の確認作業を行いました。
プロジェクトで必要な資料というと、実装やテストをするために読む設計書や仕様書に重きを置きがちですが、それらの資料を全部読むとなると時間がかかりますし内容が細かすぎるため全体像は理解がしにくいです。
今回は素早く概要を伝えて議論ができるよう、プロジェクトの背景や要件と非機能要件がわかる情報と、既存のクラスやデータ構造とフローがわかる図を中心に参照しやすいように整理しました。

プロジェクトによって存在する資料に多少の差はあると思いますが、どう整理すると全体を理解しやすいか確認できたことは今後の資料のまとめ方に生かせる経験でした。
勉強会の内容
技術選定の話でよく聞く「どんな問題でも解決できる万能な技術はない!(銀の弾)」を思い出すような経験談が沢山聞けました。
同じO/Rマッパーでも、何の問題もなく使い勝手がいいO/Rマッパーだと認識できたプロジェクトと、カスタマイズのしにくさに苦戦したプロジェクトクトがあり、なぜその差が出るのか具体的な経験談を教えてもらうことができました。
現状の要件を満たすだけなら問題は無くても、追加改修で使いにくさを感じる場合があり、どういった変更に気を付けるべきかという拡張性を考慮したノウハウの共有もありました。

経験談だけではなく質問も沢山あり、質問大歓迎という情報を掲げていただけたことも大きいと思います。
また、技術選定や設計だけではなく、そもそも何が必要とされているのかというドメイン知識を学習する必要性についても話し合われました。

技術向上の勉強会というとプログラミングなどの技術的な質問やノウハウを共有するイメージがありますが、ドメイン知識の不明点を確認することで効率が上がるという話や、確認をしやすくするためにプロジェクトでできる取り組みは何かという話もありました。
特定の技術やプロセスに関してではなく、実際に自社で取り扱っているプロジェクトを題材とした勉強会だからこそ話し合える内容は、実践に即活用できるノウハウが多く得られました。
もっと技術向上!
初回の勉強会では技術選定や設計方針の話がメインでしたが、2回目以降の勉強会はペアプログラミング・モブプログラミングを導入し、メンテナンスのしやすいコードになっているかのレビューもふまえた実践的な内容で行われています。

今回の勉強会は実際のプロジェクトの話題となっているため、設計やコードなど具体的な内容のご紹介ができず心苦しいところです。
QAチームでご紹介している勉強会が、コードを用いた話やプログラミングをしながらの例が少なくなっておりますが、コードを書くような勉強会も沢山あります。
読書会や特定の技術についてだけではなく、実際のプロジェクトを題材とした知識共有など色々な形式の勉強会があるというご紹介になれば幸いです。
また、コードベースの勉強会も含めてほとんどの勉強会は新人さんだけ・エンジニアさんだけのような縛りがなく、フロントエンジニアやディレクター・デザイナー・QAチームも参加できます。
みんなで知識を得て一緒に業務に取り入れることができます。
エンジニア職はもちろん、幅広い知識を得たいフロントエンジニア・ディレクター職の方も是非ご応募お待ちしております。
静岡在住のフルリモート勤務をするQAエンジニア。前職は大手SIerのエンジニア職。開発の勘所がわかる品質担当として頼られている。

