mmj広報・デザイナーの松本です今回初めてDockerを試してみたので、デザイナ視点から作業メモを残してみたいと思います。

ここ数年、弊社エンジニア達がよくドッカードッカー言っているので 流行のイケてる技術だ という認識だけはありましたが、デザイナにとってはDockerはあまり関係ない技術だと思っていました。しかしある日、弊社エンジニアがDockerがいかに神かを熱く語るのを聞いた時、「あれ?これもしやデザイナにも便利では?」とふと気が付き、試してみることにしました。
ちなみに今回私は知識ゼロでしたが、mmjのエンジニアたちはDockerを現状このように利用しています。
mmjでのdockerの利用状況
- 開発環境でRDBMSなどの依存サービスを動作させるのにdockerを利用
- Jenkinsを動かすのにdockerを利用。詳しくは, Jenkins 導入手順 2018年版 on Qiita
- 次は本番環境をdockerで動かすことを検討中
デザイナにとってDockerはどう便利?
たとえば、.php拡張子のファイルをちょっとブラウザで表示したい時、いちいちテストサーバに上げるのが面倒というケース。Dockerでphp+apacheのコンテナを立ち上げれば、ローカルにあるphpファイルを直接ブラウザで確認できる!(XAMPPなどもありますが、私のPCではXAMPPのApacheが何故かエラーで起動しなかったため長年放置してました)
Dockerの説明を聞いていると「なんだかバーチャルマシンみたい?」と思いました。過去にWebサイトのクロスブラウザテストでバーチャルマシンを使用していたのですが、クッソ重いイメージファイルを探してダウンロードして、バーチャルマシンの起動にも毎回延々待たされたりするなど、決して快適とはいえず、苦い思いを持っています。
でも、Dockerなら起動は一瞬!
細かいバージョン違いで複数イメージが必要だとしても重くない!
しかも誰かが作ってくれた様々なイメージが既にたくさん揃ってる!
その分、導入ハードルは高そうに感じましたが、弊社エンジニアの数人から「イメージ使うだけならすごく簡単ですよ」と励ましてもらえたので勇気が出ました。
今回やりたかったこと
.php拡張子のファイルを、テストサーバなどに上げずにローカルで直接ブラウザで表示したい
ということで早速やっていきます。
1. Docker for Windows をインストール
Docker公式サイト
https://docs.docker.com/
私はWindows使いなので「Docker for Windows」を入れました。
(ちなみにWin 10 Proでないと動かない?)
普通のソフトのようにインストールしました。
手順を説明してくれているページが色々ありましたのでそれに従って行いました。
Docker for WindowsをWindows10 Proにインストール
特に困ることはなかったです。

Dockerがインストールできた!
2. Dockerを使ってみる
まずここで少し戸惑いました。
インストールできてクジラアイコンもいるけど、次にどこから操作したらよいのか謎。。アイコンダブクリしても反応なし。
Docker操作はコマンドを打つ必要があるので、Dockerのアプリのアイコンからではなくコマンドラインが打てるソフトを立ち上げます。
今回はWindowsにデフォルトで入っている「Windows PowerShell ISE」というものを使いました。PowerShellは使ったことがなかったのですが、コマンドプロンプトではコピペでCtrl+Cなどが使えなくて不便だと常々思っていたので、今回PowerShellの存在に気が付いて幸せでした。

立ち上がった画面でまずは
docker version
と打つと反応が返ってきます。

ちゃんとDockerが動いていて、PowerShellから操作できることを確認しました。
3. Dockerのイメージを起動
次にいよいよphp apacheのコンテナを起動してみます
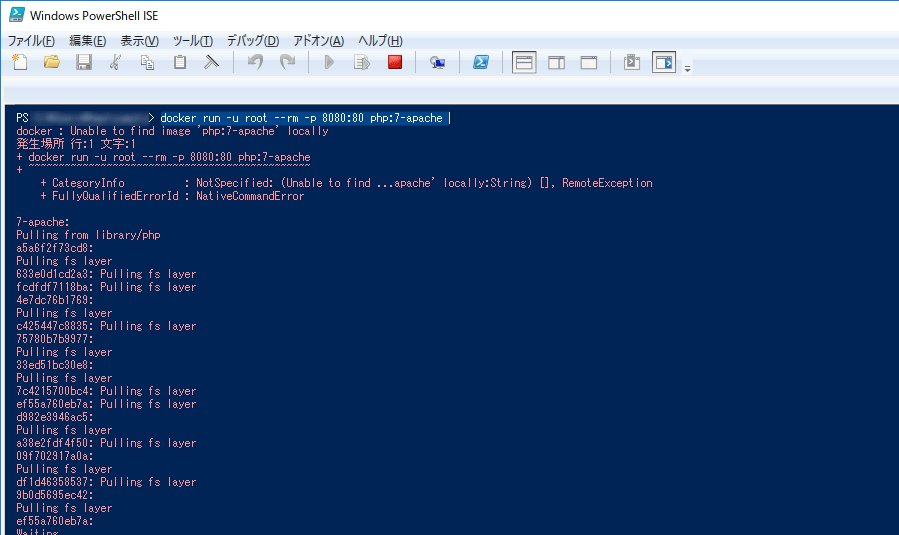
docker run --rm -p 8080:80 php:7-apache
docker runというコマンドでイメージを起動できるようです。
オプション値について補足
--rm
コンテナを止めた時に残骸(?)を削除する指定。ゴミをためないように毎回指定した方が良い
-p 8080:80 ポートマッピングの指定。
(※ポートやマッピングという言葉を聞くと、デザイナ的には拒否反応が出ますが、ここは定型でOK)
指定方法は、-pの後に「ローカル側ポート:サーバ側ポート」と「:」を挟んで指定します。
8080がローカル側。ブラウザでアクセスする際に打ち込むもので任意の数字でOK。
「:」の後ろの80がサーバ側の指定。これは通常Webサーバのポートは「80」だそうです。
php:7-apache php7+apacheのイメージ?コンテナ?を指定
これでエンターすると、わーっと文字が流れて必要ファイルを勝手にダウンロードしてくれます。

わざわざ別で探してダウンロードして、という操作が不要だったのは便利でした!
画面の文字が流れていくのが止まったら、終わった感じです。
いつ終わったのか明確にメッセージは出ないので、ちょっと不安でした。
4. ブラウザからアクセスしてみる
ブラウザで
http://localhost:8080/
にアクセスしてみますとForbrridden。
(8080は先ほど「-p」オプションで指定したローカル側の数字)
動いているのかどうか、よくわかりません。
うーん。

(ちなみに作業時に画面キャプチャをとっていなかったので、再度やったらForbiddenではなくこのでした。理由はわからない。)
もう一度コマンド画面に戻って、
docker ps
と打つと、現在起動中のコンテナが確認できます。それをみると確かに立ち上がっているようです。

さて。
ブラウザから何も見れていないため、状況はよくわかっていませんが、ここまででDockerの動きの最低限の確認ができた状態です。
一旦コンテナを止めます。
5. コンテナを停止する
コンテナの止め方は、コマンド画面で
docker stop コンテナID
docker stopの後に、先ほどdocker psしたとき表示されていたコンテナIDを指定して止めます。(上の画像だと「55e35cafda53」がID。)
ただID全部をフルで入れる必要はなく、重複がなければ頭文字だけでよいようです。(上の画像の例だと「docker stop 55」などでOK)便利。
Docker psしてみると先ほどのコンテナがいなくなっているので、無事にできたようです。
ここまでの起動テストでは、起動はしたものの必要なオプション指定が足りてないため
次に実際にローカルにあるphpファイルにアクセスできるようにしてみます。
6. Dockerのイメージを起動(ディレクトリマッピングしながら)
今度はディレクトリマッピングというオプションを仕込んだ状態で起動してみます。
これがやりたいことの本番。
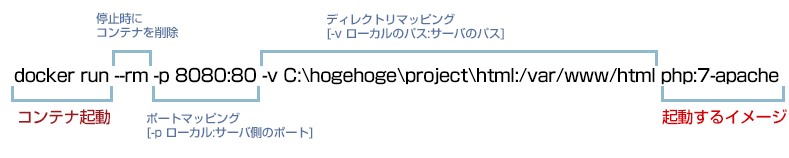
docker run --rm -p 8080:80 -v C:hogehogeprojecthtml:/var/www/html php:7-apache
このコマンドの内容を説明!

ディレクトリマッピングは「-v C:hogehogeprojecthtml:/var/www/html」この部分です。
指定方法は、-vの後に「ローカルディレクトリ:サーバディレクトリ」と「:」を挟んで指定します。
この例だと「C:hogehogeprojecthtml」に今回表示ししたいphpファイル群が置いてあります。
サーバ側の「/var/www/html」は、PHPとApacheのこのイメージだと、このディレクトリになるようです。
エンターすると、ディレクトリをシェアしてもよいか?というような確認メッセージをDockerが言ってきたので「Share it」 しました。
そしてさらにWindowsユーザアカウントのログオン情報の確認画面が出てくるので、ユーザ名とパスワードを入力します。
実は今回、このユーザアカウントの確認ウィンドウがPowerShellの後ろ側で立ち上がっていたため気が付かず、処理がストップしていました。そして「なぜかサーバが立ち上がらない!」「ディレクトリの指定方法が悪いのかな?!」などと何度もやり直す羽目になって苦労しました。

(なんだかエラーがでてますが…よくわからない)
7. ブラウザからアクセスしてみる
再度ブラウザで
http://localhost:8080/
にアクセスしてみますと、見事にさきほどディレクトリマッピングで指定したローカル環境のディレクトリのルートに置かれたindex.phpファイルの内容が表示されています!

画面は弊社が担当している「京都学派アーカイブ」というWebサイトの画面です。
来年3月頃にリニューアル公開予定です!
一方、PowerShellの画面の方でも、アクセスがあると色々応答がでています。

感想
すごーい、べんり!Docker最高!
※ただし詳しい人が周りにいないと辛い
今回Dockerインストールだけは先に終えておいて、あとはエンジニアに見てもらいながらやったので試行錯誤しつつも、トータルで15分程でした。早。
ただもし仮に一人で試していたら、ハマった時にどこから調べてよいかもわからず全く解決できなくて、Dockerハードル高っ!となる気配しかしません。
ある程度基本のコマンドとオプションのルールを理解さえしてしまえば、いつでも使えてとても便利そうです。
今後勉強が必要なこと
1.ポートマッピング&ディレクトリマッピングで、サーバ側のポートとディレクトリはどうやって決めるのか。
たとえば今回ポートは80、ディレクトリは/var/www/html と教えてもらえたからいいけど、別のイメージを使い場合は違うポート番号や違うディレクトリになりそうだが、どうやって調べるのか?
2.今回は「php:7-apache」という指定で使いたいイメージを起動したが、他はどこからどうやって探すのか?
https://hub.docker.com/explore/
ここ↑から探せるっぽいけど、ごちゃごちゃありすぎて意味が分からない。
How to useを見ても謎のオプション指定がいっぱいあって意味も分からないので怖い。各オプションはちゃんと知っておく必要がある。
3.クロスブラウザのテストマシンとして使いたいというケース、WindowsやMacOSのイメージというのもあるのかな??
※後で聞いてみたらLinuxしかできないみたい。
4.「コンテナ」という用語と「イメージ」という用語が出てくるけど、違いがよくわからない。
という感じです。
新しいことができるようになるって楽しい!と感じた一日でした。
京都オフィス勤務のデザイナー。二児の母で時短勤務、子供の体調不良等に合わせて時折リモート勤務。

