QAチームで自動テストの導入を検討しているのですが、CodeceptJS を使ってみて便利だなと感じたのでご紹介しようと思います。
CodeceptJSとは
Node.js で動作するテストするためのフレームワークで、ブラウザ操作ライブラリと組み合わせることでブラウザテストが実行できます。
今回は Chrome 上で動かすので、ブラウザ操作ライブラリに Puppeteer を使用します。

環境構築
・NodeJS v8.9 以上
・npm
まず上記をインストールし、npm を用いて CodeceptJS と Puppeteer をインストールすれば完了です。
テストコードを書いてみよう
「I.」から始まるちょっと独特なテストコードです。
たとえば、Google のページを表示したい場合は以下のように書きます。
I.amOnPage('https://www.google.co.jp/')

検索する文字「mmj」を入力し、検索したい場合は
I.fillField('検索', 'mmj')
I.click('Google 検索')
これだけの記述でOK!簡単です。
なぜこんな書き方で動くのかというと、Semantic Locatorsという機能があり、文字入力に使うメソッド ‘fillField’ の場合だと <input> <textarea> などの要素のうち、ラベルやプレースホルダに指定されたテキストを持つものを自動的に探してくれるからです。
‘click’ の場合も、<a> <button> <input type=”submit”> などのクリック可能な要素から、指定されたテキストを持つものを探してクリックしてくれます。
すごく便利ですね!
メソッドからも何をテストしようとしているのかなんとなくわかりますし、エンジニア経験のない方でも書けそうです。

もちろん、CSSやXpathを書いても動きます。
I.fillField({xpath: '//*[@id="tsf"]/div[2]/div[1]/div[1]/div/div[2]/input'}, 'マンスリーズ')
I.click('input[name="btnK"]')
動かしてみよう
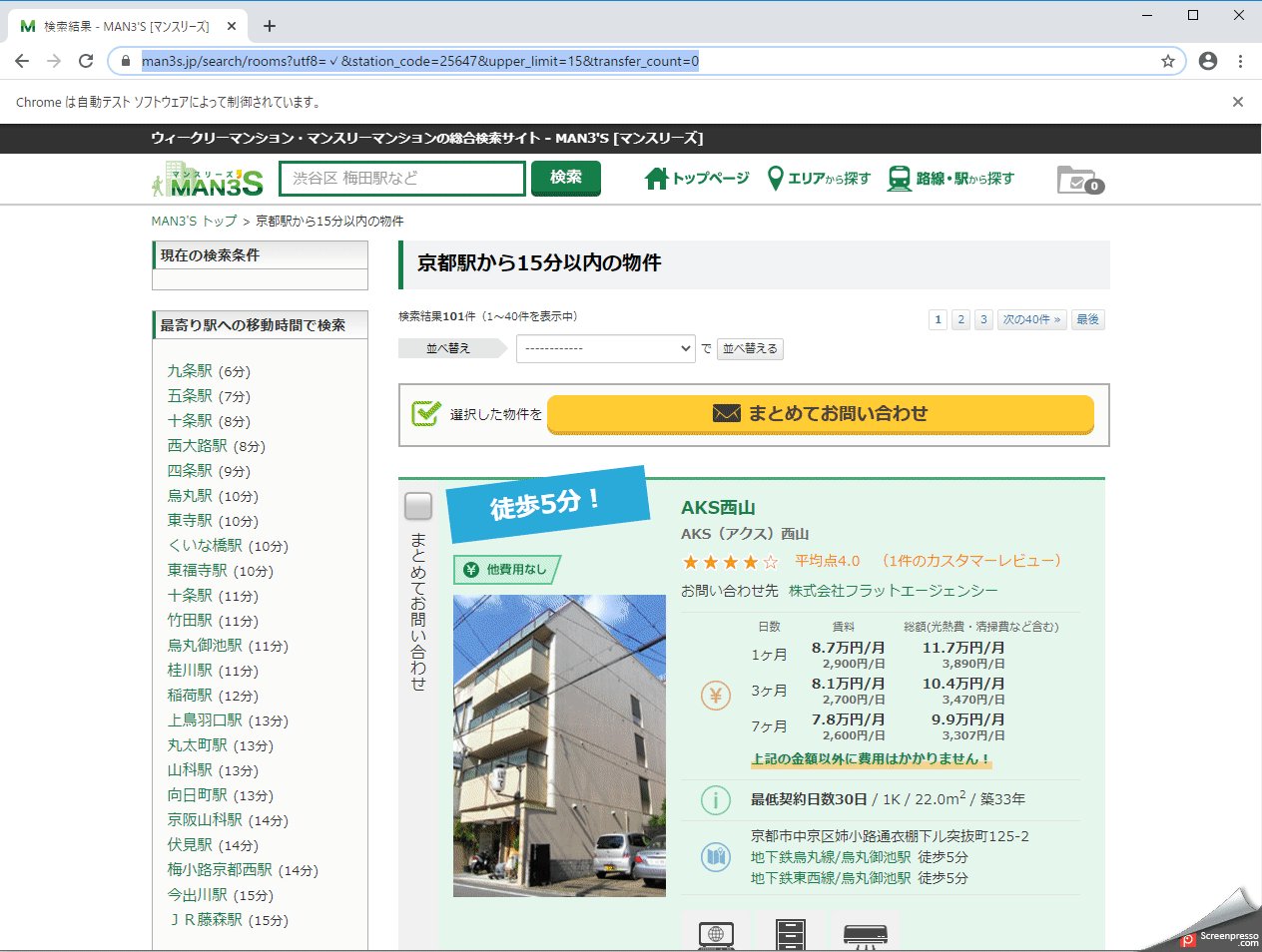
弊社の自社サービス「MAN3’s管理システム(マンスリーズ)」で、京都駅から15分以内、乗り換えなしの物件を検索するというテストシナリオを作成して、動かしてみます。
Feature('CodeceptJSテスト');
Scenario('マンスリーズ検索シナリオ', async (I) => {
I.amOnPage('https://man3s.jp/'); // 「マンスリーズ」にアクセス
I.click('駅名(かな可)を入力してください'); // 「最寄り駅」をクリック
I.fillField('input[type="search"]', '京都'); // 検索エリアに「京都」と入力
I.click(locate('li').withText('京都駅(キョウト)')); // 「京都駅」をクリック
I.selectOption('upper_limit', '15分以内'); // 所要時間「15分以内」を選択
I.selectOption('transfer_count', '乗り換えなし'); // 乗り換え「乗り換えなし」を選択
I.click('検索'); // 「検索」をクリック
I.waitForText('検索結果', 3); // 「検索結果」が表示されるまで3秒待機
I.saveScreenshot('search_kyoto.png'); // スクリーンショットを取得する
});
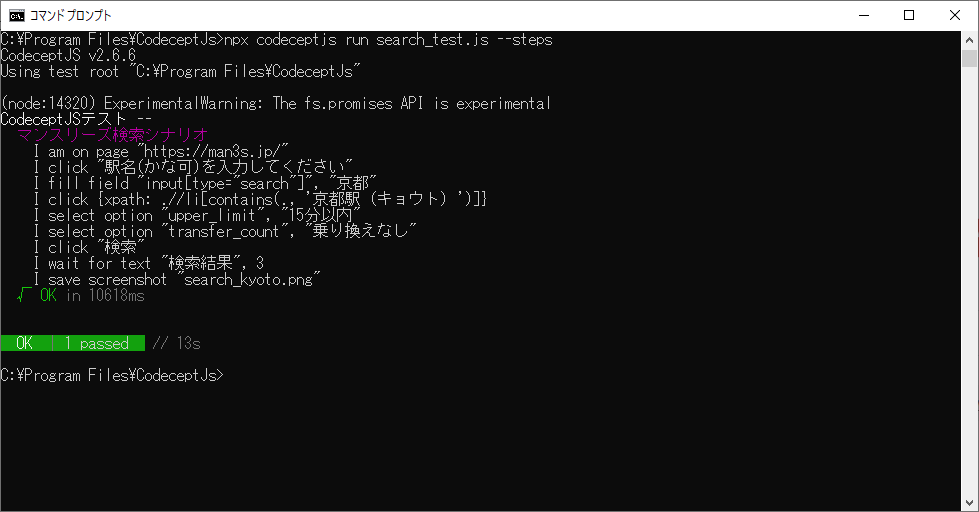
このコードを search_test.js として保存し、コマンド実行すると
$ npx codeceptjs run search_test.js --steps
ブラウザが自動で起動し、テストコードを順次実行します。

正常終了しました。

所感
環境構築も簡単で、テストコードもわかりやすいので、すぐに理解して使うことができました。
良いツールであっても学習コストが高いとそれだけで導入へのハードルが上がってしまうので、学習コストの低さはとても魅力的に感じました。
まずは導入してみて効率化を図り、その後他のシステムにも横展開していくことができたらいいなと思っています。
フルリモートのQAエンジニア。前職は客先常駐で様々な開発を担当していたJavaエンジニア。子供との時間を多くしつつ業務の専門性も上げるため、フルリモートのQAエンジニアにジョブチェンジ。

